
💡 Remixd
Remix IDE는 웹 브라우저에서 동작하는 IDE이기 때문에, 브라우저 캐시가 지워지는 경우 작성된 파일도 함께 삭제될 수 있습니다. Remixd는 이러한 불편함을 해소시켜줍니다. Remixd는 로컬 컴퓨터에 저장되어 있는 소스 코드 파일 또는 폴더를 Remix IDE와 로컬호스트에서 웹소켓 통신으로 연결합니다. Remix IDE에서 연결된 파일 또는 폴더가 변경될 경우, 로컬 컴퓨터에도 자동으로 저장합니다. Remixd를 이용해서 편리하게 코드를 백업할 수 있게 됩니다.
➤ Remixd Github : https://github.com/ethereum/remix-project/tree/master/libs/remixd
💻 Remixd 사용법
Step 1. Visual Studio Code를 열고, 새로운 폴더 remixd_practice를 만듭니다.

Step 2. 터미널에서 다음의 명령어를 실행하여 package.json 파일을 생성합니다.
npm init
Step 3. 터미널에 다음의 명령어를 입력하여 remixd를 설치합니다.
npm install -g @remix-project/remixd
Step 4. 폴더 내에 remixd_test.sol 파일을 만들고, 다음의 코드를 작성하여 저장합니다.
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.4.16 <0.9.0;
contract SimpleStorage {
uint storedData;
function set(uint x) public{
storedData = x;
}
function get() public view returns (uint){
return storedData;
}
}
Step 5. 터미널에 다음과 같은 명령어를 입력합니다. 이 명령어는 해당 디렉토리를 Remix IDE와 웹소켓으로 연결합니다.
remixd -s <remixd_practice폴더의 절대 경로> --remix-ide https://remix.ethereum.org
Step 6. remix.ethereum.org에 접속합니다.

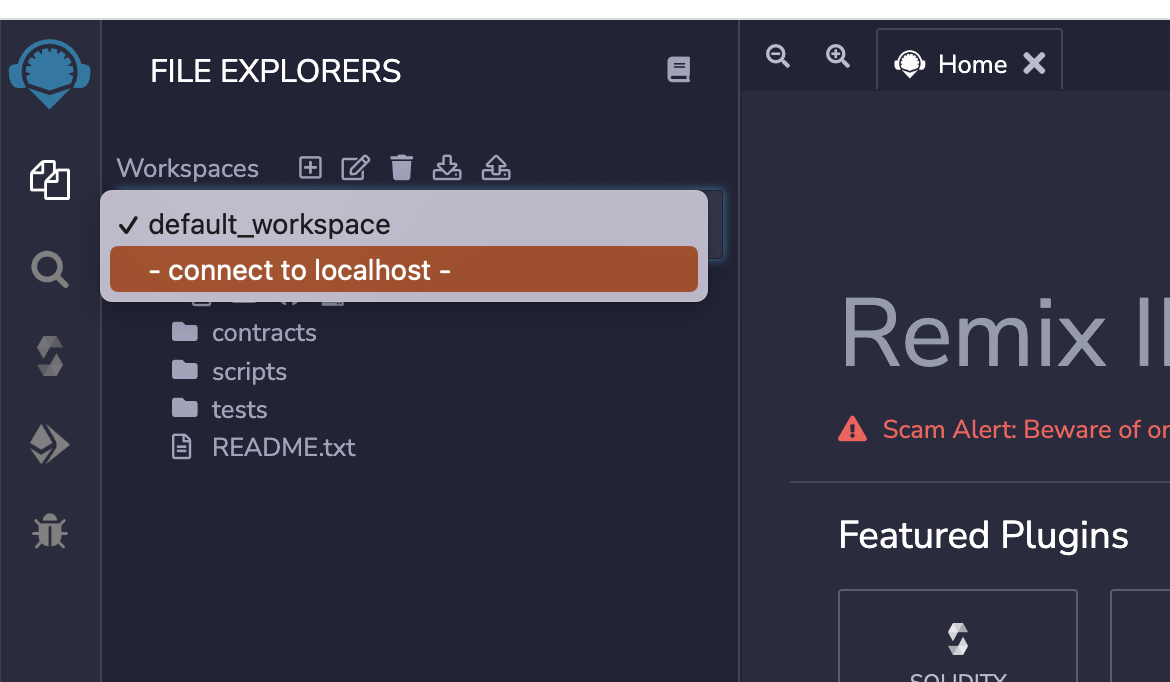
Step 7. Workspaces 에서 '-connect to localhost-' 를 선택한 후, connect를 클릭합니다.


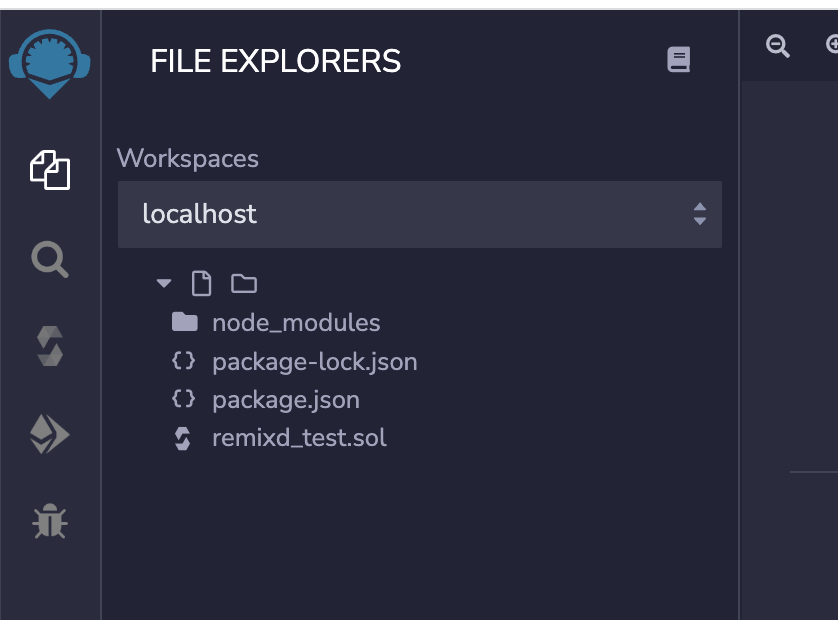
Step 8. 정상적으로 연결이 완료됐다면, File Explorers 탭에서 VS Code의 디렉토리와 Remix의 Workspaces 부분이 동일한 것을 확인할 수 있을 것이다.

Step9. 이제 코드를 추가해 Remix에서 변경하면 VS Code에도 반영되는지, 혹은 반대로 VS Code 에서 업데이트 한 내용이 Remix에도 반영이 되는지 확인해보자. 잘 된다면 개발 환경은 다 준비된 것이다.
'블록체인 > WEB3 개발' 카테고리의 다른 글
| Ropsten 테스트넷에 컨트랙트 배포하기 (0) | 2022.07.12 |
|---|---|
| Remix에 메타마스크(MetaMask) 연결하기 (0) | 2022.07.12 |
| Remixd 문제 해결 : Cannot connect to the remixd daemon. Please make sure you have the remixd running in the background. (0) | 2022.07.12 |
| 스마트 컨트랙트의 동작 방식 (0) | 2022.07.12 |
| 이더리움 개발 환경 구성하기 - Remix, 스마트 컨트랙트 코드 작성해서 컴파일해보고 배포까지 해보자! (0) | 2022.07.12 |




댓글